How to Make Art Hd From Paint Tool Saie 2
PaintTool SAI: How to heave your skills

PaintTool SAI may be a fairly straightforward graphic blueprint software but it'due south a powerful one and it takes a skilled digital artist to master it. Angela Wang is just such an artist. Also known online as awanqi, Wang is a freelance illustrator who has a penchant for historical and fantasy character pieces and has worked for clients across publishing and comics (to further meliorate your grapheme work, see our pinnacle character pattern tips).
Wang used PaintTool SAI to create an illustration that evokes characteristics of the Greek gods Hypnos and Thanatos, using colour to set the tone and lighting to direct focus. In this commodity, Wang will share the artistic process behind this illustration as well as giving tips and techniques that she finds useful to her artistic practice. Read on to observe out how y'all can also become a master of PaintTool SAI – and check our best digital art tool guide for more than on other fine art software.
01. Exam out your ideas

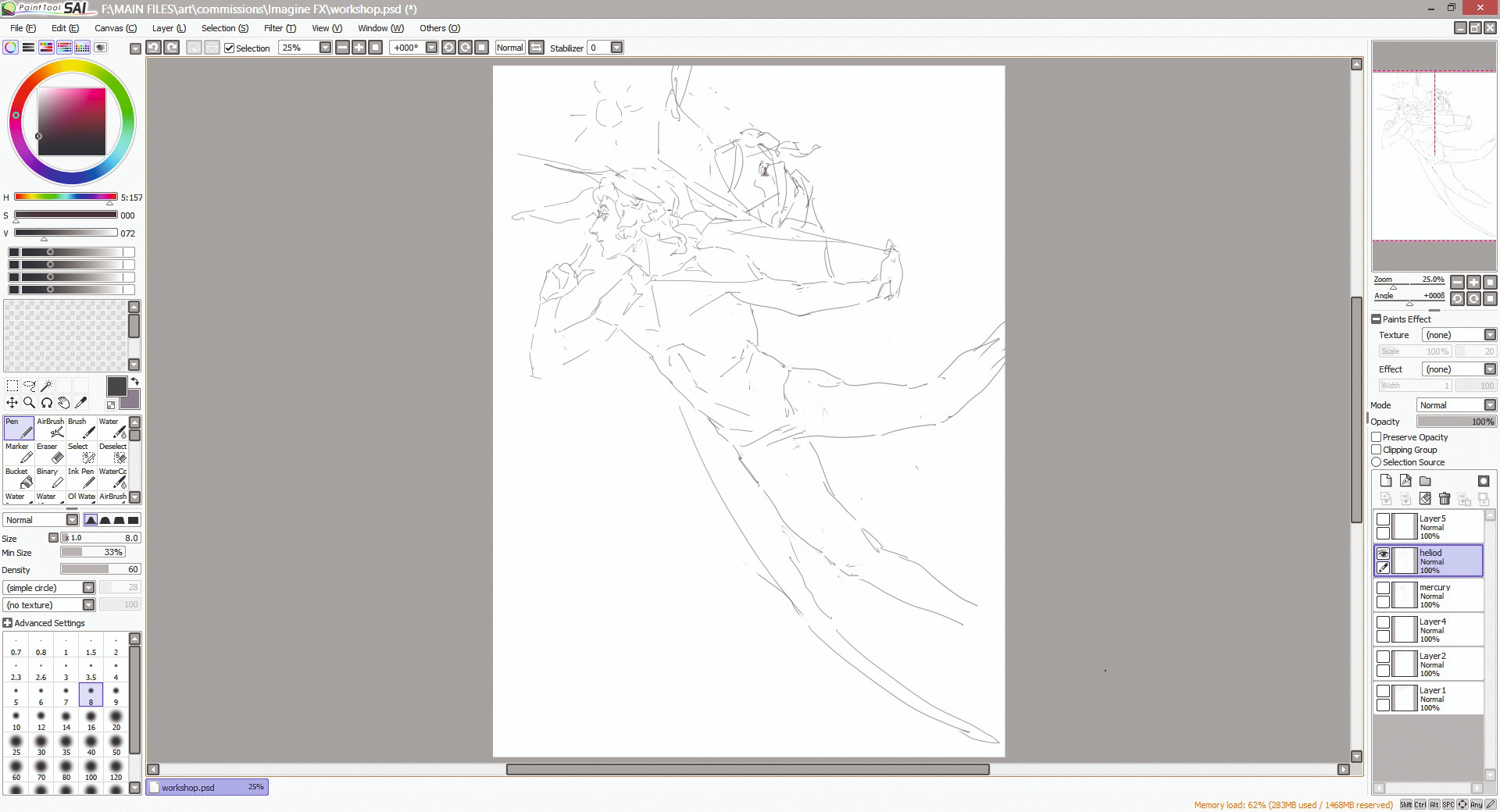
(Image: © Angela Wang)
When coming upwardly with a sketch, I'k less concerned with the aesthetics of peachy lines. I ordinarily start with straighter and more than rigid lines that are borne out of quick movements, because I've constitute that this helps me to decide if I'thousand on the right track. I don't want to waste material time guessing what I've just fatigued.
02. Refine parts of the sketch

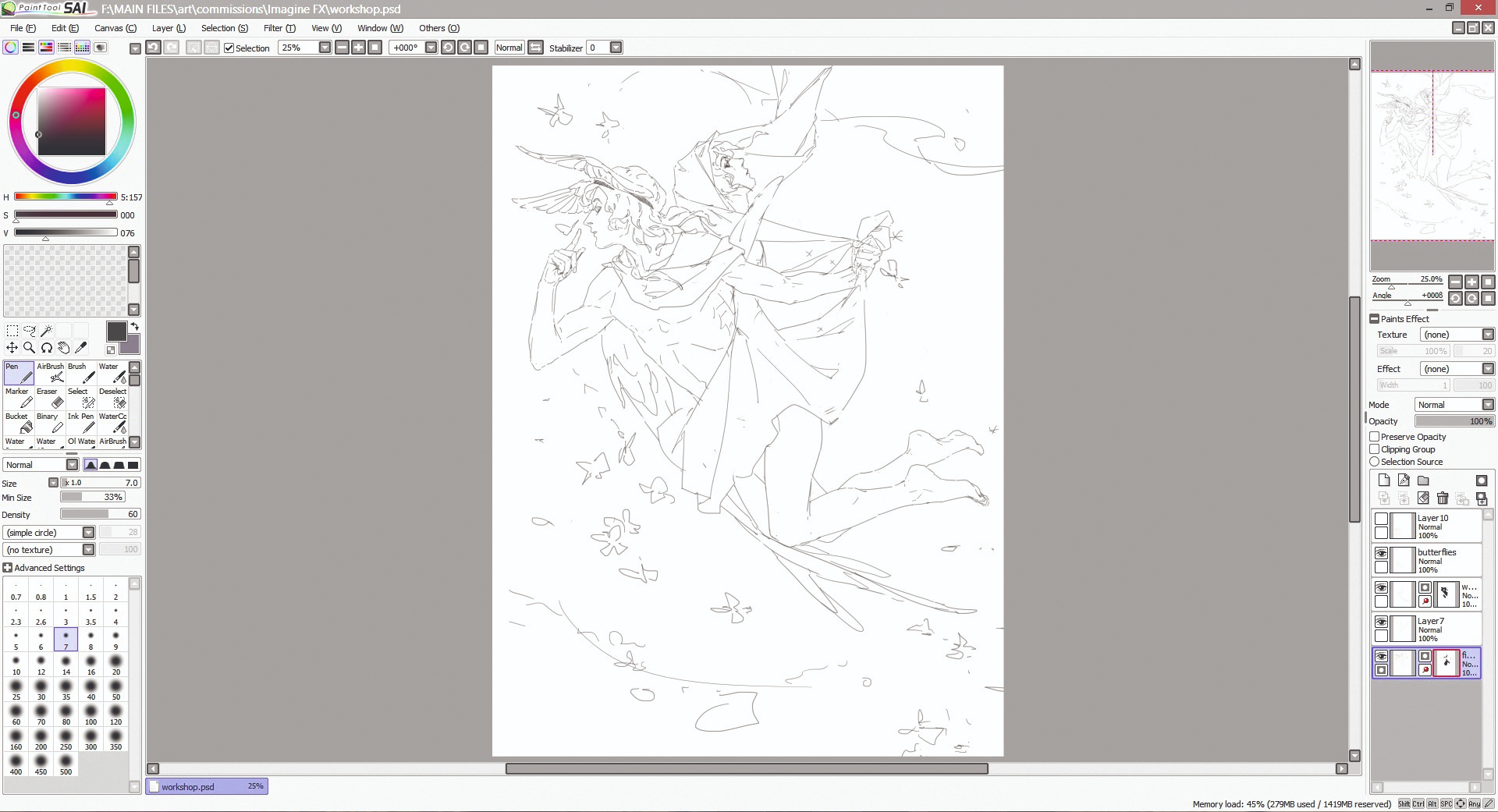
(Image: © Angela Wang)
At this stage I'm starting to settle on the decisions I've made, which enables me to refine the more than cryptic parts of the sketch. What really gets the ball rolling is when I offset detailing faces – this usually tells me that things are working out then far.
03. Go the last sketch ready for painting

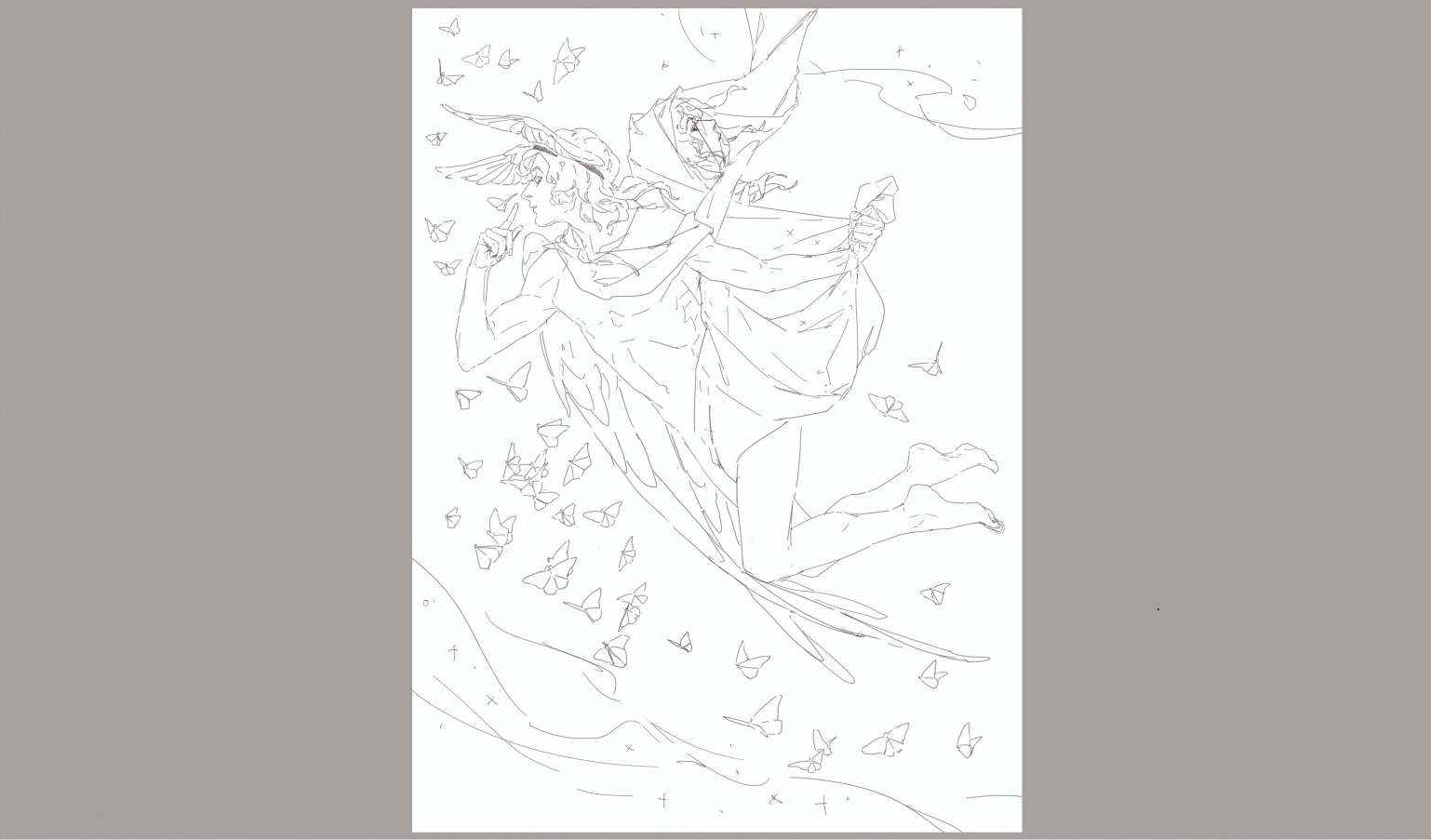
(Paradigm: © Angela Wang)
I like to exist neat with the sketch in the cease; it makes the painting procedure less disruptive. Once I'thousand happy with the results, information technology'southward time for me to fill in the base layers. Before that happens, though, my next step is to change the sketch layer to Multiply and reduce the Opacity until I can still see my sketch, but information technology's not overpowering the limerick.
04. Fill in the base of your analogy

(Image: © Angela Wang)
Before starting the painting stage, I make full in each section with a neutral colour (often shades of grey, nothing as well saturated) and lock the Opacity. This enables me to pigment freely, albeit roughly, without worrying most losing the shapes.
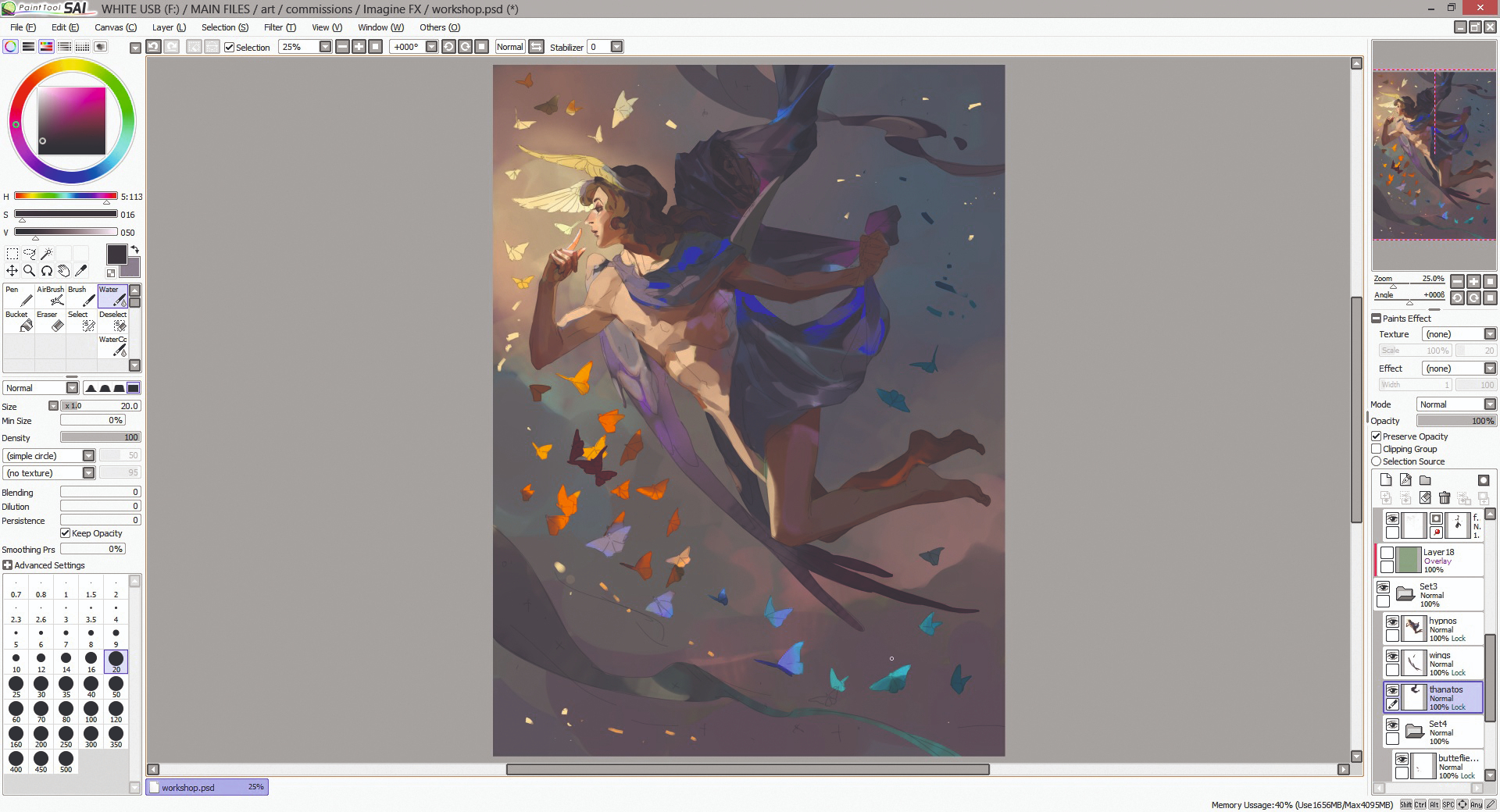
05. Establish light and colour

(Image: © Angela Wang)
At this point I'grand non detailing someday soon, which ways I can get wild with colours. I usually effort out dissimilar variations of value and colour until I find something I like. I want the piece to have a dreamy feel, and so I have blues and purples in heed as I lay down my colours.
06. Showtime the painting procedure

(Prototype: © Angela Wang)
As I begin painting more of the details, I further reduce the sketch layer's Opacity so it's barely visible. This means I tin focus on the values rather than the lines in order to found forms. The sketch becomes more of a distraction rather than an assist as the rendering goes on, so it's ever freeing to finally turn it off.
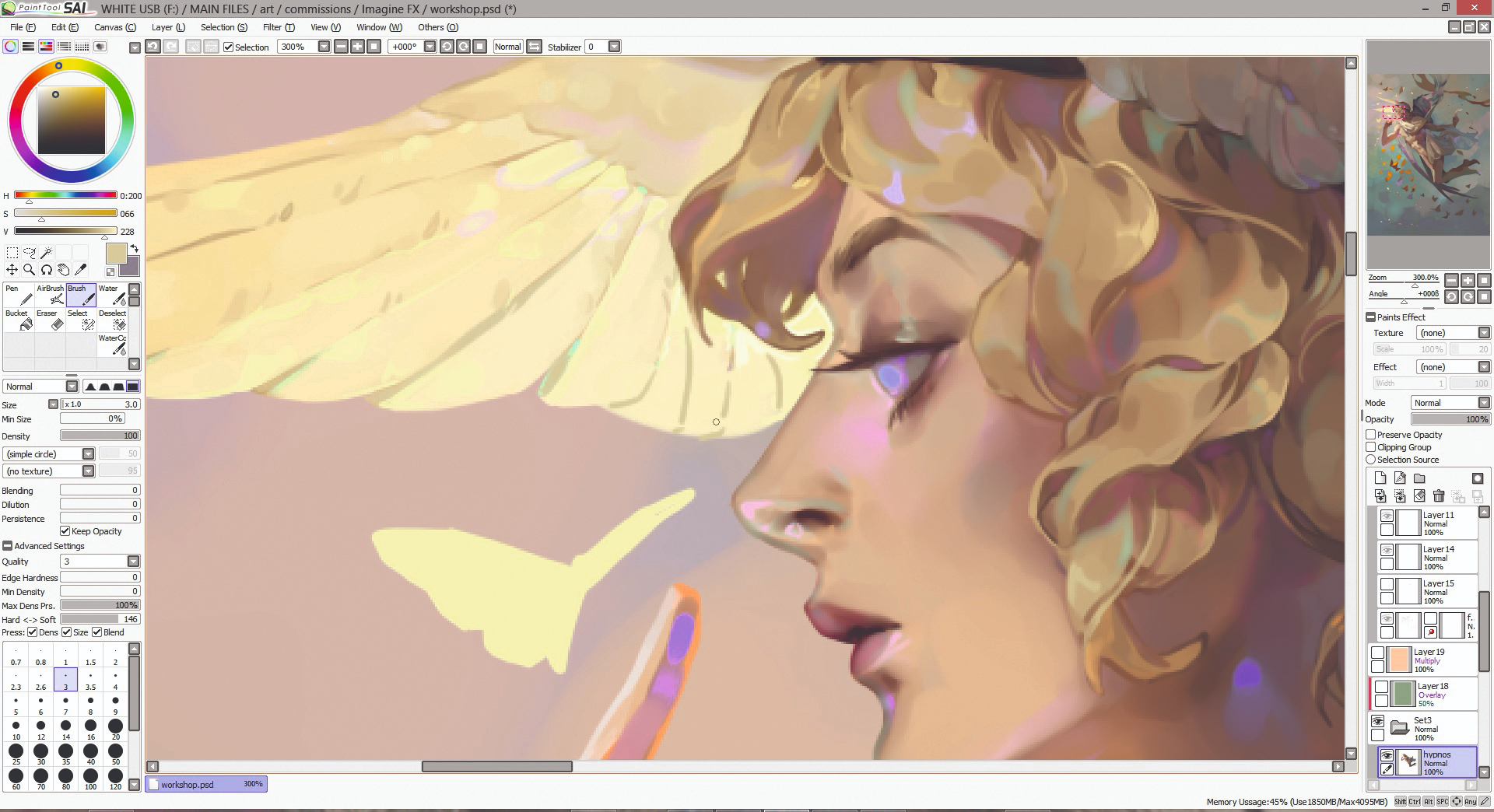
07. Go in headfirst

(Prototype: © Angela Wang)
I enjoy painting faces, and then I always start here. This also helps me to build up momentum during the creative process. Whenever I start to lose steam, I tin can expect at the face that I've only visualised to remind myself that yes, I can actually paint. I paint with the Brush tool for harder edges and details, also as the Watercolor tool for softening the edges where necessary.
08. Work department by section

(Prototype: © Angela Wang)
Once one section (for case, the head) is finished, I tin can move on to the next. Doing so basically generates a checklist in my head on what comes adjacent. My usual order is head, followed by the shoulders, torso, legs then on. I also work from the inside out, such every bit from the face to the hair, or from a bare arm to the fabric on summit of it.
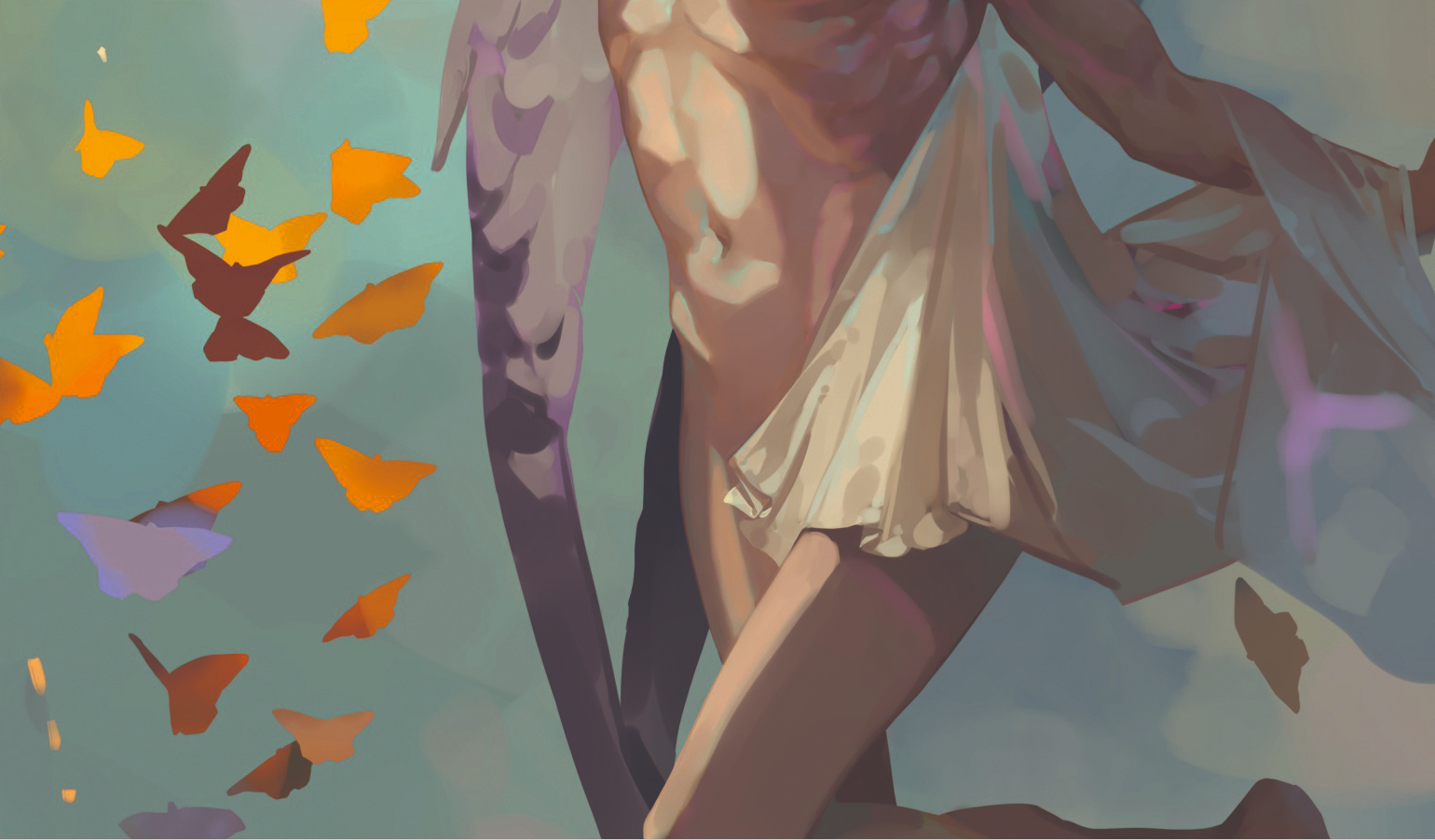
09. Render wearable and fabric

(Image: © Angela Wang)
I commencement loosely with the rendering before tightening it up afterwards. This especially applies to fabric because I find it difficult to course the shapes, ruffles and folds at commencement, and then I spend a lot of time establishing what comes side by side. Because I'yard working from loose to detailed, my brush usage follows in a similar manner: from Brush (hard, elementary edges and messy) to Watercolor (soft and blendable).
10. Brand use of layer effects

(Image: © Angela Wang)
I like to use Overlay layers for glowing objects, such as the candle here. When doing so, an fifty-fifty and gradual spread is necessary, and so I use the Airbrush tool for a super-soft placement of color. It's a small detail, simply small effects can sometimes add together and then much!
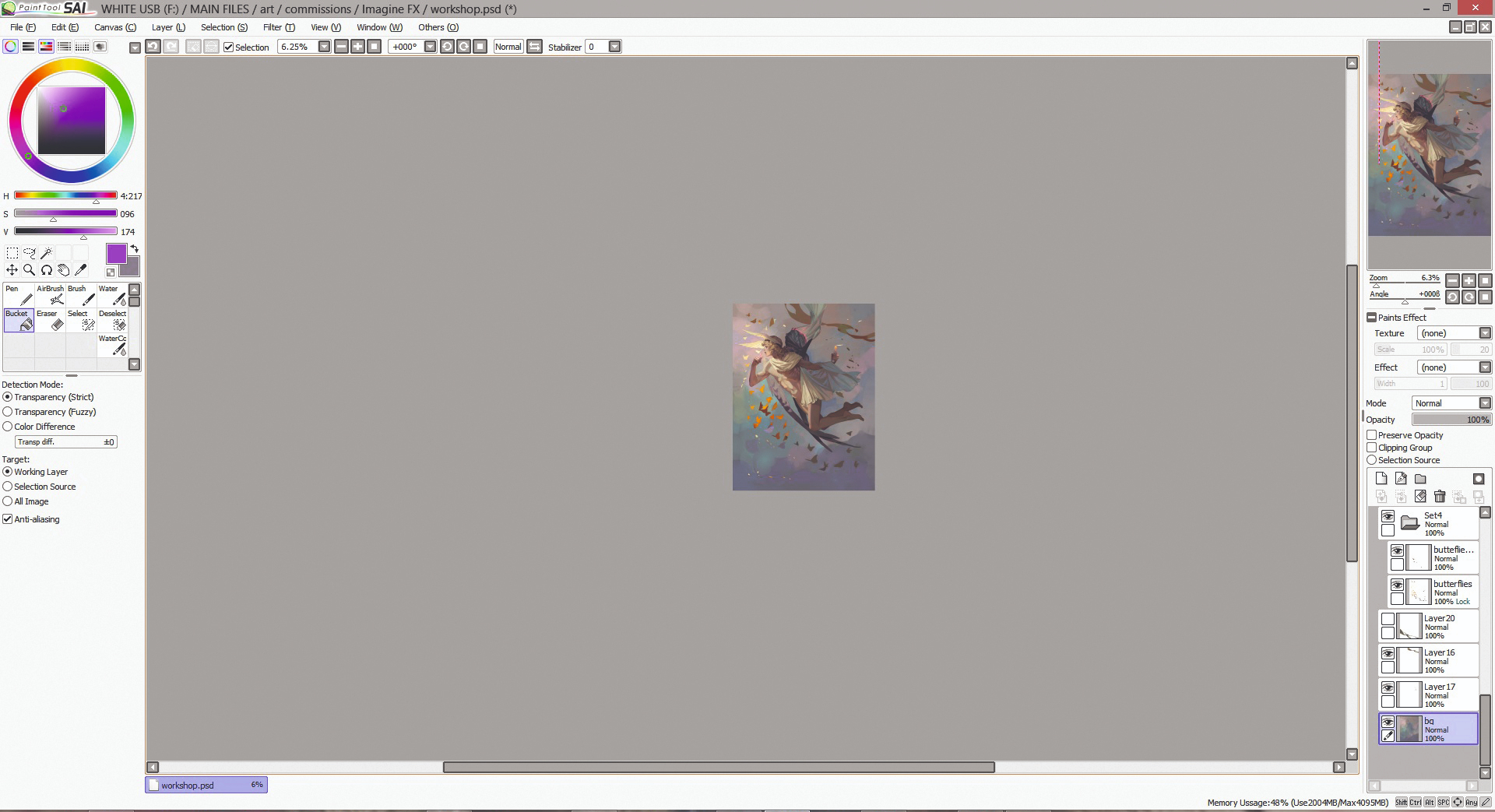
eleven. Attempt extreme zoom-outs

(Image: © Angela Wang)
Remember in fine art class when your teacher told you to footstep back from your artwork to see how information technology looks from a altitude? It's the same concept hither. I zoom out then the prototype is tiny and I tin approximate the overall feel. I don't care much for the original greener background colour, so I test out new colours with an Overlay layer over the background layer. Information technology helps to see the results from afar.
12. Paint the wings

(Image: © Angela Wang)
I find that low-cal and shadow help to shape objects that are flat, such every bit feathers. Using the sharper Brush tool for detailed edges and the Watercolor brush for blending and softening shadows or edges, I shape the wings with shadows first, followed past light then details. I enjoy creating subtle colour variations, so I make sure to include those at the edges where unlike colours or values see.
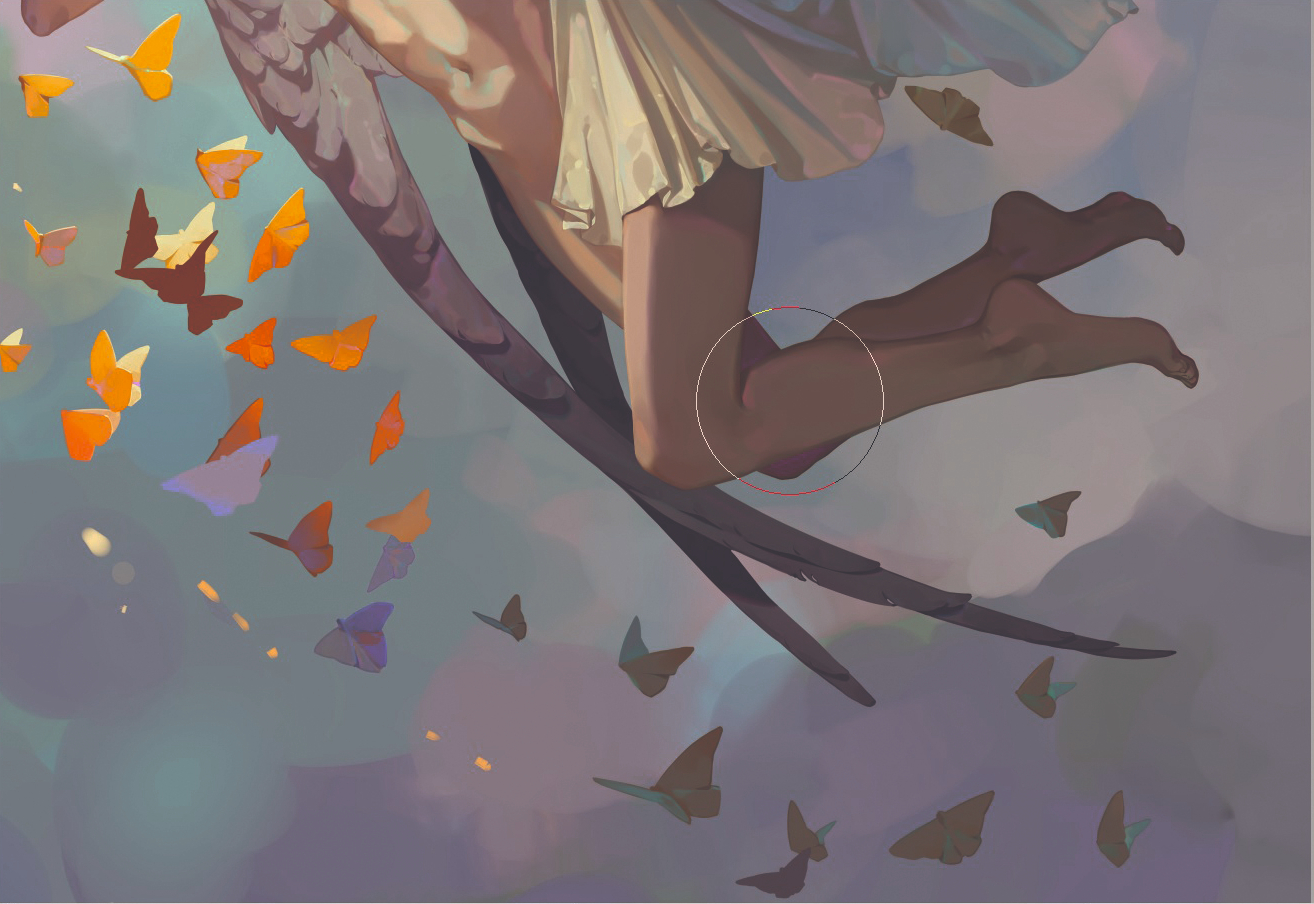
13. Finish details

(Image: © Angela Wang)
As I paint the butterflies, I brand certain that they either stand out against or fade out from the groundwork. The full general lighting should affect them in the same way, besides, so the further they are from the lite source, the darker and less colourful they go.
14. Refine the background

(Paradigm: © Angela Wang)
Now I move on to the background. Because the ii gods are flight, or at least floating in the air, I decide that an environment of clouds and stars is appropriate. I set the Watercolor tool at a big size and make soft marks, gradually building up the clouds to convey a sleepy, relaxing atmosphere.
This article originally appeared in ImagineFX , the earth'south best-selling magazine for digital artists. Subscribe here .
Related manufactures:
- The best stylus for Android devices
- How to be a grapheme designer
- How to paint over a 3D environment
Related articles
westphalbastakered.blogspot.com
Source: https://www.creativebloq.com/how-to/paint-tool-sai
0 Response to "How to Make Art Hd From Paint Tool Saie 2"
Postar um comentário